
Il web design continua a evolversi, dettando nuove regole per un’estetica moderna e funzionale. Negli ultimi tempi, sono emerse alcune tendenze che hanno rivoluzionato il modo di comunicare i valori aziendali attraverso il web, combinando creatività e tecnologiaper offrire esperienze uniche agli utenti. Ecco un’analisi di quelle che hanno lasciato il segno.

Le tendenze emerse di recente nel web design mostrano come l’estetica possa andare di pari passo con la funzionalità. Dall’oscurità raffinata del dark mode alla vivacità dei colori e alla potenza narrativa della tipografia, ogni scelta punta a migliorare l’esperienza utente, trasformando il web in un luogo sempre più stimolante e accessibile.
Contattaci per valutare insieme come strutturare al meglio il tuo sito!
Oscurità e contrasto: il dominio della dark mode
Sfondi scuri, tra il nero e l'antracite, hanno acquisito popolarità rivelandosi sempre di più una scelta vincente. Non solo sono più esteticamente accattivanti, ma offrono vantaggi concreti anche in termini di usabilità: minore affaticamento visivo e una gestione energetica più efficiente sugli schermi OLED. Accostata a contrasti ricchi di colore e dettagli luminosi, questa soluzione ha definito un nuovo standard di eleganza e praticità.Gradiente e colori vivaci
Dopo di anni di allontanamento dalla scena, i gradienti sono tornati ad occupare un ruolo di rilievo nel design web. Le sfumature, morbide o audaci, hanno dato vita a interfacce visivamente accattivanti, capaci di catturare l’attenzione e trasmettere dinamismo. Dai toni neutri a combinazioni più sperimentali, i colori vivaci hanno trasformato layout ordinari in esperienze memorabili.Tipografia sovradimensionata e dinamica
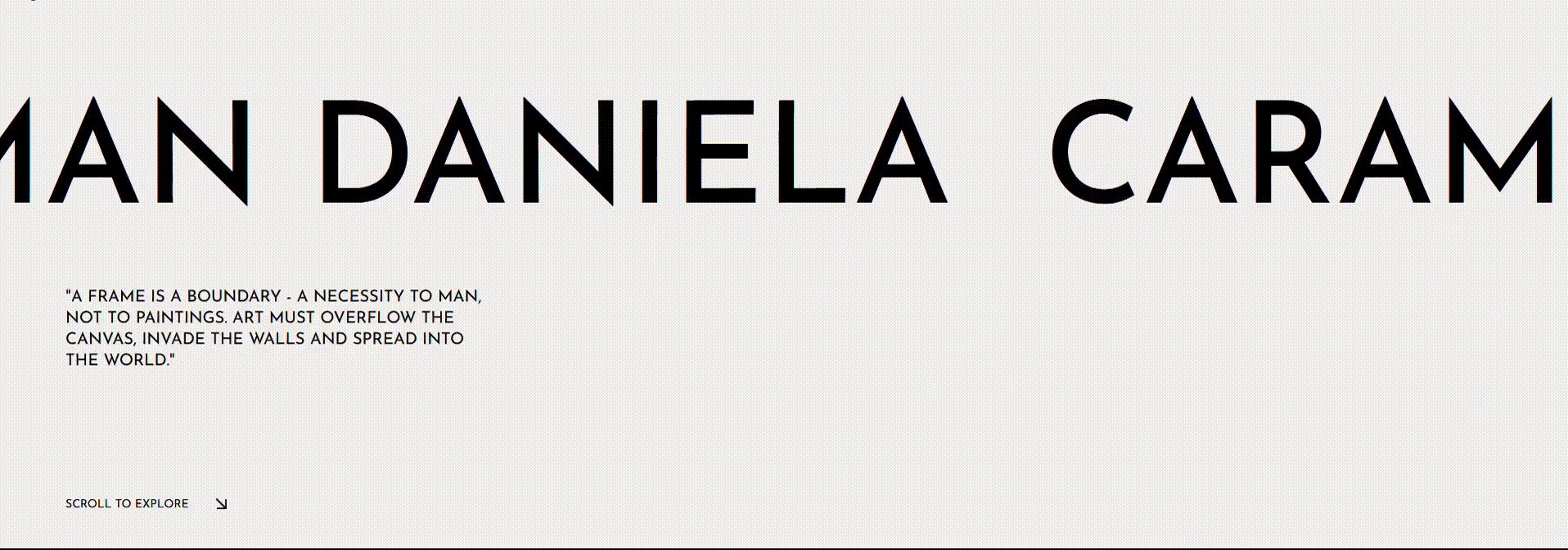
Lettere di grandi dimensioni, caratteri audaci e animazioni tipografiche hanno dato un’identità unica a molti progetti. Questa tendenza ha dimostrato come i font possano essere più di semplici strumenti di comunicazione, diventando veri elementi di design. In molti casi ha trovato spazio anche la dinamica dell'overflow, cioè scritte tipografiche di grandi dimensioni che ruotano in loop, uscendo da un lato dello schermo e ricomparendo dall'altro.
Layout con bordi visibili
I bordi visibili e le griglie strutturate hanno riportato ordine e chiarezza nei layout. Contorni definiti e spazi ben organizzati hanno migliorato la leggibilità, offrendo un’estetica che richiama il design editoriale, con un tocco contemporaneo. Una scelta che ha reso i contenuti facilmente fruibili e visivamente piacevoli.Design a scorrimento: animazioni che coinvolgono
Le scroll animation (animazioni di scorrimento) hanno introdotto un elemento di sorpresa e interattività. Dai testi che emergono gradualmente agli elementi che si muovono con fluidità al passaggio dell’utente, queste tecniche hanno reso la navigazione più coinvolgente, trasformando ogni pagina in un racconto visivo. L'utente infatti spesso si aspetta uno scorrimento esclusivamente verticale, e quindi il cambio di asse dell'animazione (pensiamo a dei blocchi che scorrono lateralmente) regala una sensazione sorprendente e d'impatto.Video background e contenuti multimediali
L’uso di video come sfondi e di contenuti multimediali immersivi ha creato esperienze di grande impatto emotivo. I video, brevi e mirati, sono diventati strumenti potenti per trasmettere messaggi chiari e immediati, aggiungendo profondità e interattività al design, sostituendo in maniera originale gli slider (soluzioni ormai viste e riviste, in ogni tipo e formato).Le tendenze emerse di recente nel web design mostrano come l’estetica possa andare di pari passo con la funzionalità. Dall’oscurità raffinata del dark mode alla vivacità dei colori e alla potenza narrativa della tipografia, ogni scelta punta a migliorare l’esperienza utente, trasformando il web in un luogo sempre più stimolante e accessibile.
Contattaci per valutare insieme come strutturare al meglio il tuo sito!




























Richiedi informazioni